Vad: Homemaid är ett städföretag som städar hos bl.a. företag och kontor.
Första intrycket:
Homemaid har i grunden en välarbetad webbplats med bra struktur, bra SEO och med tydligt konverteringsmål. Jag använde dator med stor skärmupplösning vid mitt första besök. Hade jag istället använt mobilen, vilket idag står för över 50% av all trafik, så hade jag fått ett sämre intryck. Jag kommer att förklara mer varför här nedan.
Analys
Observera att det här bara är en snabbanalys där fokus har lagts på första intrycket. Det finns mycket mer att analysera. Vi har här valt att fokusera oss på det som bör åtgärdas först.
Den viktigaste delen av en webbplats är oftast det som syns högst upp. Det är den delen som är det första som en besökare ser. Oftast utformad som en header.
Homemaids header har dessvärre stora brister. Eftersom formuläret är så pass tydligt så tror jag att formuläret ändå gör bra ifrån sig, men det finns stor förbättringspotential.
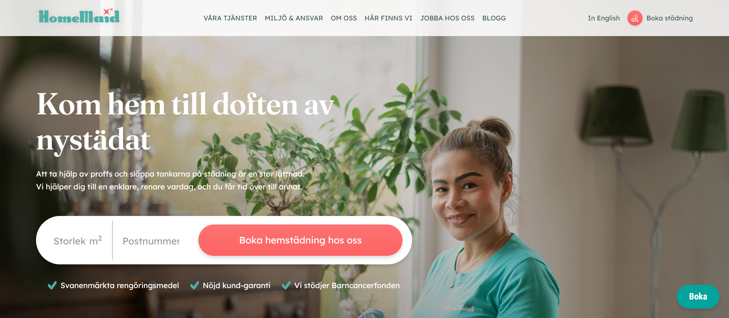
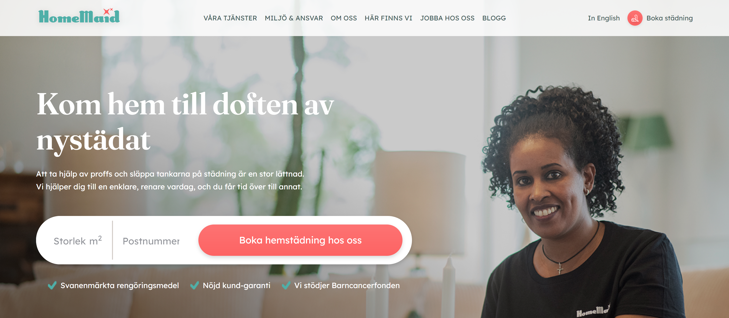
Här är två exempel på hur det kan se ut med stor skärmupplösning. De viktigaste delarna, det som är städrelaterat, av bilden kommer inte med.


Min kritik är alltså valet av bakgrundsbilder eller rättare sagt att det inte lagts ner tid för att anpassa så att bilderna ser bra ut på de vanligaste skärmupplösningarna.
Bakgrundsbilderna är inte anpassade efter olika skärmstorlekar. Så det viktigaste i bilderna, det som är relaterat till städning, syns inte ens för många av de vanligaste storlekarna.
Bakgrundsbilder som ska visa upp vad ett företag gör kan oftast bli onödigt komplicerat när den dessutom ska täckas av text. Något som verkar vara en väldigt enkel detalj, bara att lägga till en bild, blir oftast väldigt tidskrävande för att få till det rätt.
Om man ska ha bakgrundsbild på en webbsida så är det viktigt att lägga ner den lilla extra tiden det tar för att testa och anpassa så att det ser bra ut för alla de vanligaste skärmstorlekarna. På den här webbplatsen har vi medvetet valt att inte göra det för bloggsidorna, eftersom det blir för mycket jobb att anpassa stilmallarna efter varje blogginlägg.
Exakt vilka skärmstorlekar som är vanligast varierar beroende på land och bransch, men i regel kan man anta att minst 50 % av all trafik är från mobiler. Det bästa sättet att få svar på vad som gäller är att kolla statistiken i Google Analytics.
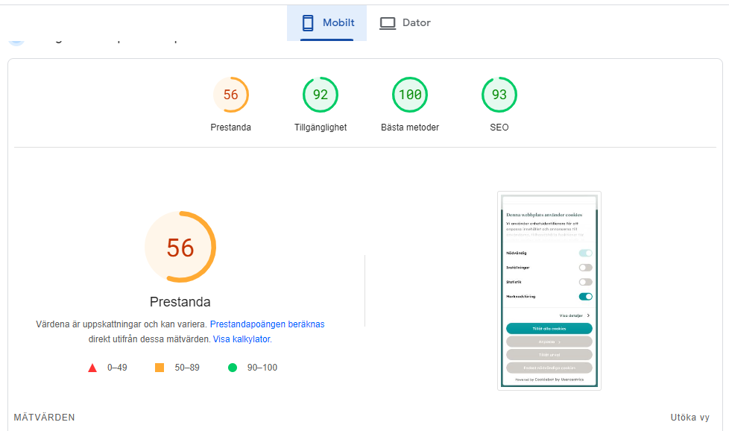
För skärmupplösning med bredd som är mindre än 800 pixlar, d.v.s. för en majoritet av all webbtrafik så är bakgrundsbilden dold och istället är det en grön bakgrundsfärg. Det är förstås inte lika elegant och borde gå att lösa på ett snyggare sätt för att ge ett bättre första intryck.

Vi ser också att bockarna ser lite konstiga ut på skärmstorlek med bredd mindre än 800 pixlar då de inte är i linje med varandra.
På den här webbplatsen är bakgrundsbilden skapad som en vanlig bild, img-tagg, där textan lagts på. Det hade varit bättre att istället strukturera som en bakgrundsbild med bakgrundsstorlek ‘cover’ för att tala om för webbläsaren att alltid försöka använda hela bilden som omslag. Som det är nu så kapas bilden av. Med mitt förslag hade det även sett bra ut nästan omgående på mobila skärmar (men det är förstås bäst att använda bilder som är specialanpassade för mindre storlekar) istället för att som idag endast använda grön bakgrundsfärg istället för bild. Det krävs ofta mycket pillande och anpassningar för att få till det bra.
Jag skulle för övrigt velat se att bakgrundsbilderna ändras automatiskt efter x antal sekunder istället för nu ladda in en ny bild vid varje sidladdning. På så sätt får besökaren se alla de utvalda bilderna vilket kan öka wow-känslan.
Kolla t.ex. på hur vår webbplats hanterar bakgrundsbilder. Bild skiftas efter x antal sekunder.
Övrigt
Jag hade tyckt att det vore intressant att ändra texten för action-knappen till “Boka städning hos oss” istället för nuvarande “Boka hemstädning hos oss” eftersom det finns många olika val av städning.
Jag reserverar mig för att jag inte vet hur målkunden ser ut. Texten i headern är ändå inriktad mot just hemstädning. Annars kan det vara en idé att fundera på att se över texten så att övriga val framgår.
Om jag till exempel är ute efter kontorsstädning och endast ser information om hemstädning så finns det en risk att jag stänger sidan och söker vidare bland andra städbolag.
Utöver det så hade webbplatsen mått bra av att förbättra sin prestanda, enligt Googles Pagespeed Insights.

För desktop är bästa åtgärden att minska bakgrundsbildernas storlek då de alla är på ca 2 mb vardera.
Jag ser även att det finns viss utrymme att förbättra SEO:n på webbplatsen. Meta title verkar oftast vara väldigt knapphändig. Oftast Homemaid | + sidans namn. Här missas det att stärka viktiga sökord och att förbättra sitt organiska sökresultat.
Jag ser inte att webbplatsen använder sig av verktyg för heatmaps, t.ex. hotjar eller clarity. Det är gratisverktyg som kan vara till stor nytta att förstå hur besökarna använder webbplatsen.
Jag tror även att en tjänst som visar social proofs i form av små widgets skulle kunna påverka konverteringen positivt.
Vi skapar skräddarsydda hemsidor med fokus på konvertering och som är anpassade efter era behov och önskemål.

Vi utför en granskning av hemsidor med fokus på utseende, prestanda, budskap som förmedlas och kommer med förslag på vad som kan förbättras.
Vi hjälper till med allt från att granska och förbättra befintliga webbplatser till att ge råd och förslag kring automatiseringar, integrationer och smartare arbetsflöden.